MÀN HÌNH OLED 0.96INCH 12864 GIAO TIẾP I2C SPI
-
Chi tiết sản phẩm
-
Thông tin thanh toán
-
Hướng dẫn mua hàng
MÔ TẢ SẢN PHẨM
Màn hình Oled 0.96 inch giao tiếp I2C cho khả năng hiển thị đẹp, rõ nét vào ban ngày và khả năng tiết kiệm năng lượng tối đa với mức chi phí phù hợp, màn hình sử dụng giao tiếp I2C cho chất lượng đường truyền ổn định và rất dễ giao tiếp chỉ với 2 chân GPIO.
THÔNG SỐ KỸ THUẬT:
- Điện áp sử dụng: 2.2~5.5VDC.
- Công suất tiêu thụ: 0.04w
- Góc hiển thị: lớn hơn 160 độ
- Số điểm hiển thị: 128x64 điểm.
- Độ rộng màn hình: 0.96 inch
- Màu hiển thị: Trắng / Xanh Dương.
- Giao tiếp: I2C Driver: SSD1306
KẾT NỐI ARDUINO:

CODE MẪU:
|
dùng thư viện u8g2 graphicstest --> dùng dòng này U8G2_SSD1306_128X64_NONAME_F_4W_SW_SPI u8g2(U8G2_R0, /* clock=*/ 13, /* data=*/ 11, /* cs=*/ 10, /* dc=*/ 9, /* reset=*/ 8); hoặc: #include <SPI.h> // Kích thước màn hình // Chân kết nối SPI // Khởi tạo màn hình void setup() { if (!display.begin(SSD1306_SWITCHCAPVCC)) { display.clearDisplay(); // Test hiển thị văn bản // Test vẽ hình void loop() { |
Phương Thức Thanh Toán
Hình thức thanh thoán Hình thức mua hàng và thanh toán tại hệ thống Https://dientu360.com/ được thực hiện như sau
1. Phương thức giao hàng – Trả tiền
a. Hình thức thanh toán khi mua hàng tại Https://dientu360.com/. Phương thức Giao hàng – Trả tiền mặt chỉ áp dụng đối với những khu vực chúng tôi hỗ trợ giao nhận miễn phí Hoặc trả tiền mua hàng trực tiếp tại: Nhà số 62, ngõ 61, Phạm Tuấn Tài, phường Cổ Nhuế 1, Quận Bắc Từ Liêm, Thành phố Hà Nội, Việt Nam.
b. Hình thức thanh toán trước: Chuyển tiền, chuyển khoản, thanh toán trực tiếp bằng tiền mặt tại văn phòng của chúng tôi. Hình thức chuyển tiền/chuyển khoản qua ngân hàng
c. Hình thức chuyển tiền/chuyển khoản qua ngân hàng Áp dụng cho khách hàng ngoài khu vực hỗ trợ giao nhận miễn phí. Hoặc khách hàng có nhu cầu sử dụng phương thức thanh toán này.
* TK Công ty: Công ty cổ phần điện tử 360 (Tài khoản công ty dùng chung cho tất cả các chi nhánh, bắt buộc với đơn hàng giá trị từ 20 triệu trở lên, dưới 20 triệu chúng tôi không giải quyết nếu như không được sử đồng ý khi trao đổi trước)
* Thông tin chuyển khoản tại: Số TK : 0491000101938 - Ngân hàng Vietcombank Chi nhánh Thăng Long - Tên chủ tk: Công ty cổ phần điện tử 360
CHÚNG TÔI SẼ TỪ CHỐI THANH TOÁN NẾU THÔNG TIN KHÔNG NẰM TRONG CÁC TÀI KHOẢN Ở DANH MỤC TRÊN. VÀ KHÔNG CHỊU BẤT CỨ TRÁCH NHIỆM GÌ VỀ VIỆC QUÝ KHÁCH GIAO DỊCH CHUYỂN TIỀN CHO ĐƠN VỊ CÁ NHÂN KHÁC THÔNG TIN TRÊN.
d. Hình thức thanh toán trực tiếp bằng tiền mặt hoặc thẻ (Thẻ Visa, Thẻ tín dụng…)
Quý khách đến các chi nhánh gần nhất để thực hiện thanh toán, nhân viên của chúng tôi sẽ hướng dẫn quý khách. Quý khách chú ý khi thanh toán phải có phiếu thu của Công ty, và có mộc và chữ ký của Kế toán trưởng hoặc Giám đốc công ty.
*Lưu ý: Đơn hàng có giá trị từ 20 triệu đồng trở lên và muốn xuất hóa đơn VAT thì bắt buộc phải chuyển khoản vào tài khoản công ty. Vui lòng gọi cho nhân viên bán hàng trước khi chuyển để được hướng dẫn thêm nếu cần. Và chỉ chuyển tiền với các số tài khoản có ở dưới đây để giao dịch của quý khách được đảm bảo an toàn nhất.
Trong trường hợp quý khách thanh toán bằng thẻ Visa hoặc Master bằng cách cà thẻ tại Https://dientu360.com/ Quý khách phải mang thẻ và phải đúng chủ thẻ để lấy phiếu và ký nhận phiếu đã thanh toán. (Hiện tại chưa áp dụng) Chúng tôi sẽ không chịu trách nhiệm khi quý khách dùng thẻ của người khác để thanh toán.
Ngay sau khi kiểm tra và nhận được báo “CÓ” từ Ngân hàng qua điện thoại của chủ tài khoản. Chúng tôi sẽ tiến hành xuất hàng và giao hàng cho quý khách trong thời gian sớm nhất. Mọi thắc mắc, khiếu nại về vấn đề đổi hàng, bảo hành hoặc hỗ trợ kỹ thuật, quý khách vui lòng liên hệ số hotline 0868306306 để được hỗ trợ tốt nhất!
A. MUA HÀNG TRỰC TIẾP
Quý khách hàng có thể qua trực tiếp showroom của công ty để xem hàng và kiểm tra hàng tại địa chỉ: ( Số 62, ngõ 61 Phạm Tuấn Tài, Cổ Nhuế 1, Bắc Từ Liêm, Hà Nội ).
B. MUA HÀNG ONLINE
Phương thức mua hàng trên website Dientu360 bao gồm ( 5 bước )
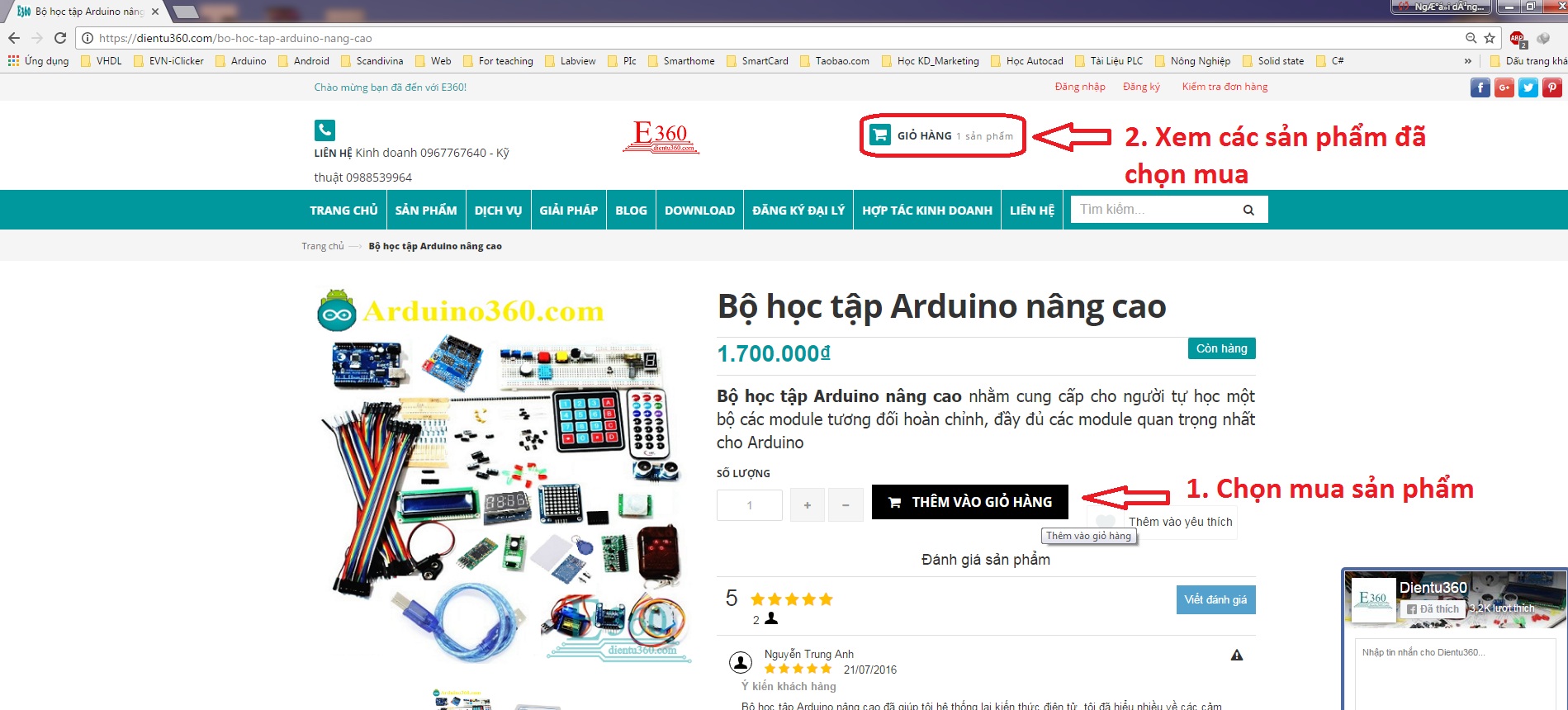
Bước 1: Chọn Sản Phẩm

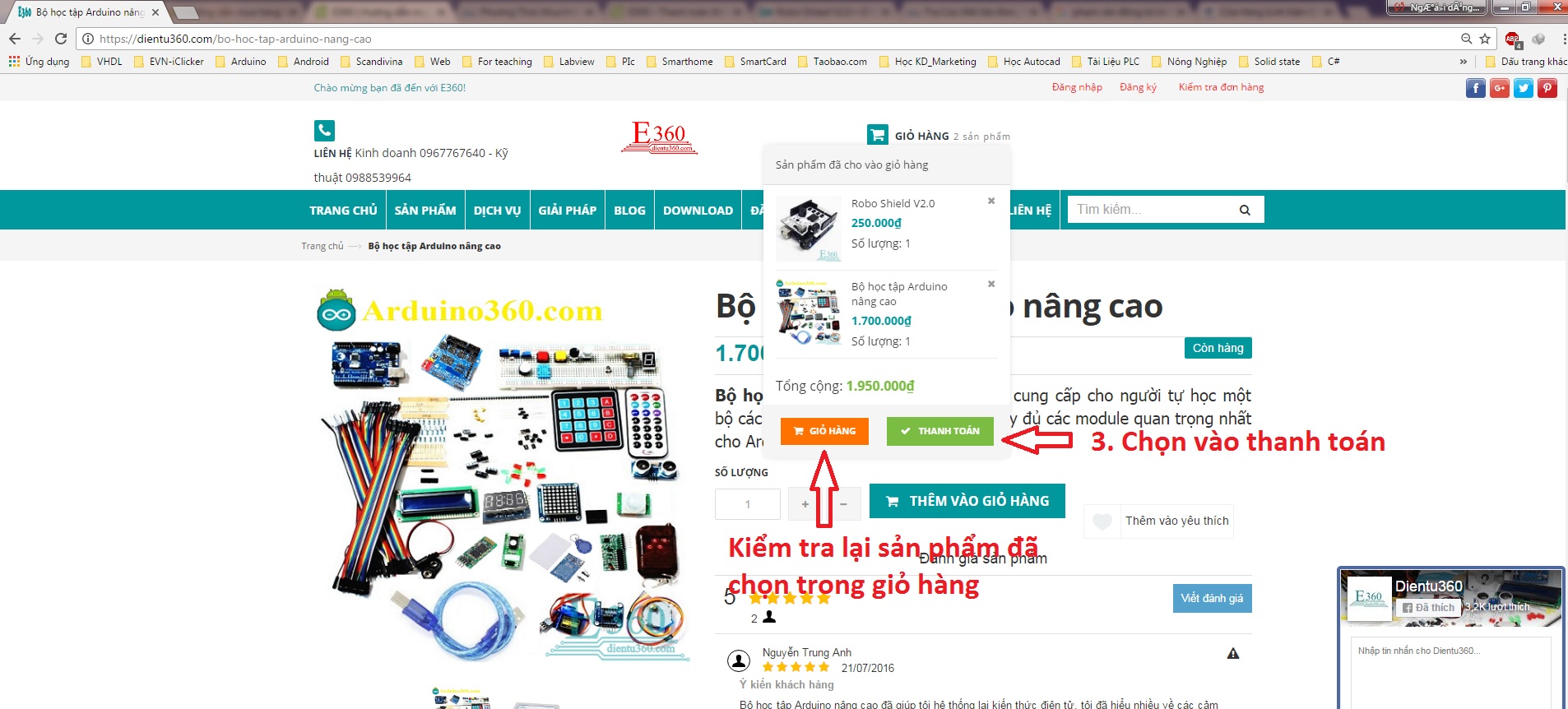
Bước 2: Thanh Toán Trên Giỏ Hàng
Ở bước này khách hàng có thể chọn vào thanh toán khi đã chắc chắn sản phẩm mình đã lựa chọn hoặc bấm vào giỏ hàng để xem lại sản phẩm mình đã chọn.
Nếu còn thiếu sản phẩm khách hàng có thể tiếp tục chọn sản phẩm cho vào giỏ hàng trước khi nhấn thanh toán.

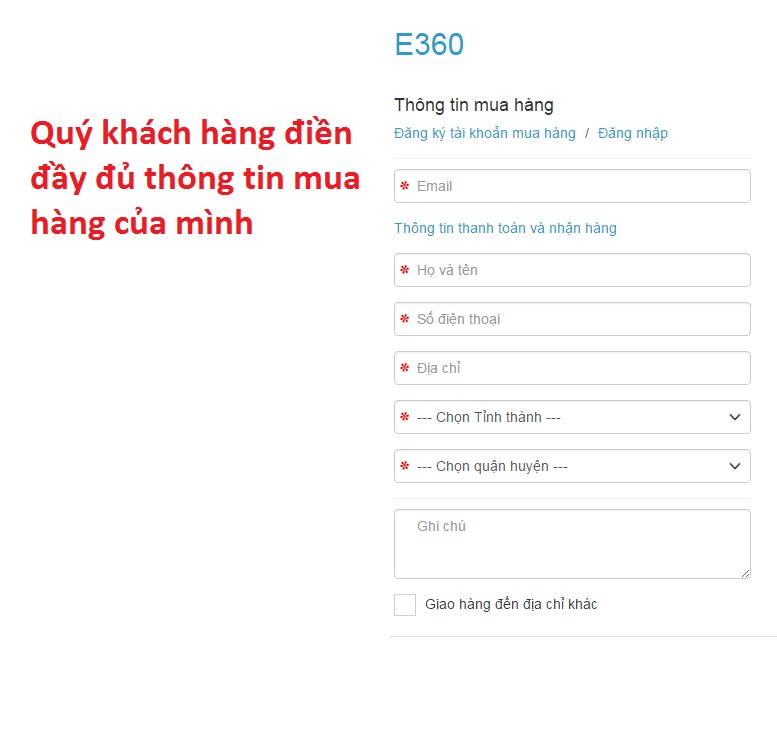
Bước 3: Điền Thông Tin Khách Hàng
Quý khách hàng điền đầy đủ thông tin liên hệ cũng như địa chỉ nhận hàng để tránh sai xót trong quá trình chuyển hàng.
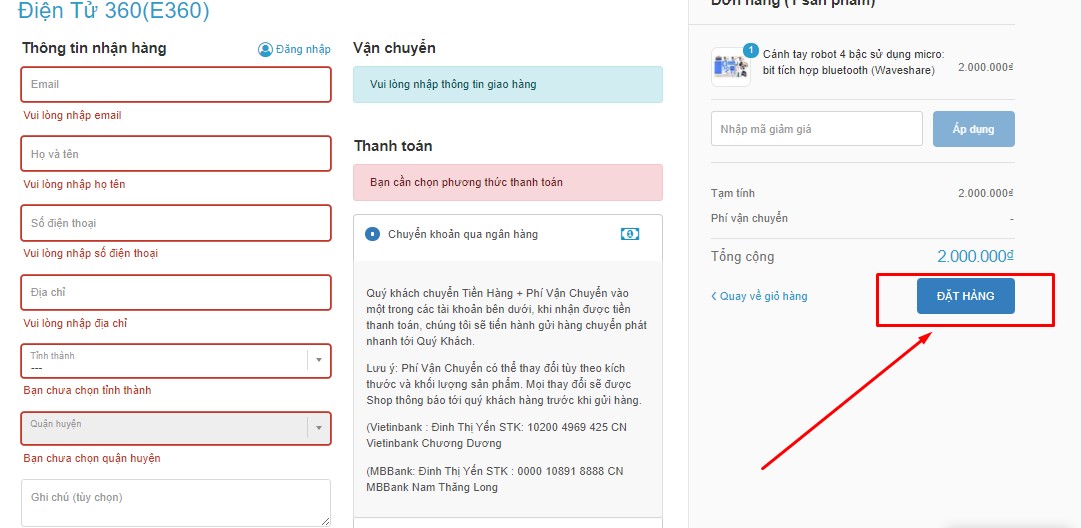
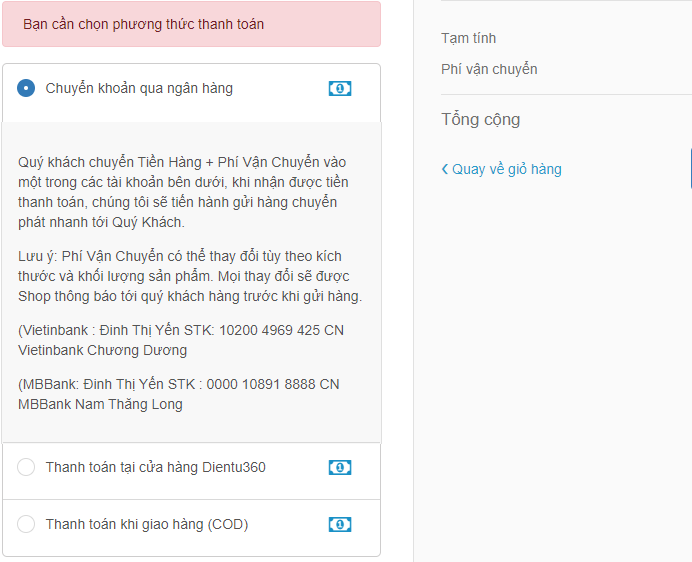
>Bước 4: Chọn Phương Thức Thanh Toán Và Nhận Hàng

Bước 4: Khách Hàng Lựa Chọn Phương Thức Thanh Toán Và Nhận Hàng

Bước 5: Xác Nhận Hoàn Tất Việc Đặt Hàng
Sau khi hoàn thành các thủ tục trên, quý khách hàng bấm vào nút Đặt Hàng để hoàn thiện việc đặt hàng. Nhân viên của Dientu360 sẽ liên hệ và xác nhận đơn hàng của quý khách.